GoogleAnalytics(ユニバーサルanalytics)で仮想URL設定をするメモ。
すぐ忘れてしまうのでググるのですが、どこも前置き長すぎでめんどいので。
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’https://www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-XXXXXXX-Y’, ‘auto’);
ga(‘send’, ‘pageview’,{‘page’: ‘/inquiry-input’});
</script>
これを、<body> 直下に入れる(どこでもよいみたいだけど明示されていないので不安になる・・)。
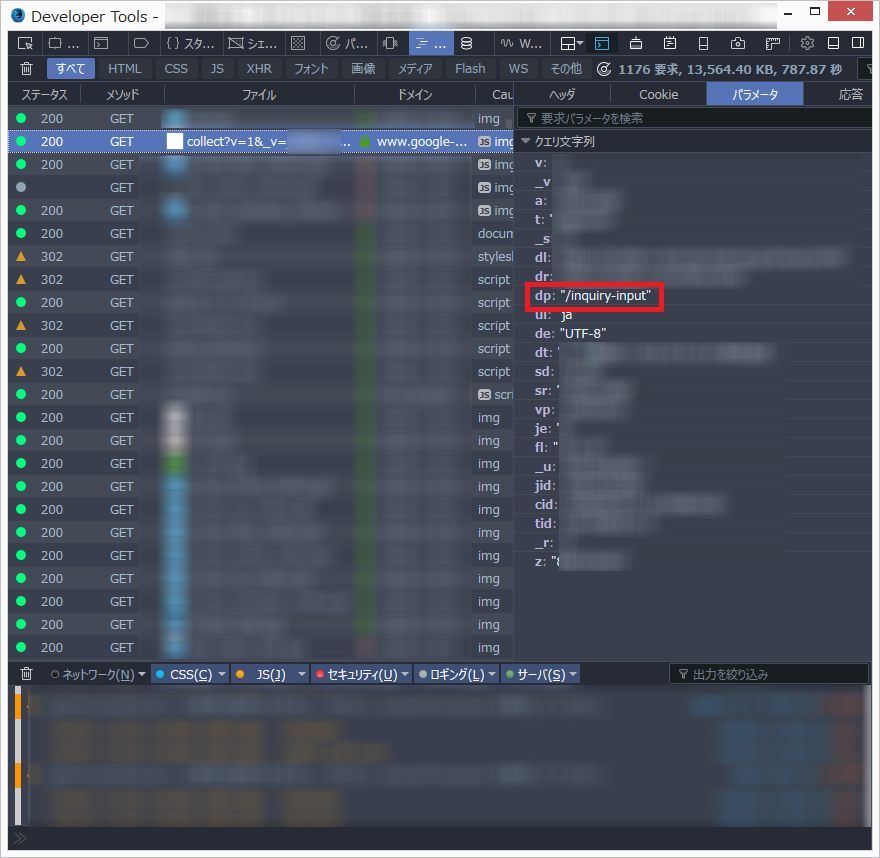
確認時は
ブラウザーに付属の「Developer Tools」(大抵F12で動きます)、「network」あたりを使えばOK。
※数時間経たないとGoogle Analytics画面に反映されないので、すぐ確認したければこれで。

もし該当する通信そのものが無い場合は、タグの構文エラー等も考えられますし、それ以外によくあるのが
「それより前に記述のあるjavascriptでエラーが発生していた場合」
javascriptの理解が無いHTMLコーダーさんが、よくこういう事をしでかしてくれます。
が、はっきり言って迷惑です。
最低限エラーチェックをしてくれればよいのですが。
それすらできない人にはウェブ制作をさせないでほしいです。